Optimiser une image pour le web avec Photoshop
Lors de la création d'un site Internet, les grandes images donnent tout de suite de l'allure au site, mais elles alourdissent aussi chaque page. Dans ce tuto, nous allons voir comment optimiser une image pour le web, pour son site Internet donc, pour qu'elle ralentisse au minimum le chargement des pages.
Optimiser une image pour le web avec Photoshop
La première chose à faire pour optimiser une image pour le web est de définir la taille souhaitée pour l'image. Il est inutile en règle générale, sauf pour une image plein écran, de mettre une image de 2000 pixels de largeur si au final elle ne s'affiche qu'à 500px. On le voit pourtant très souvent. Et une trop grande image, même optimisée, restera lourde. Il convient donc d'utiliser les images plein écran avec parcimonie.
Pour vous donner un ordre d'idée, la largeur totale des sites fait souvent 1200px. Prenons l'exemple d'une image que l'on veut réduire 500 px de largeur.
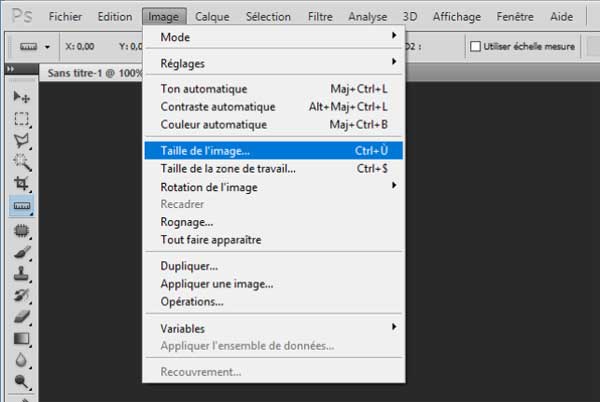
- Il faut donc ouvrir l'image dans Photoshop puis aller dans : Image / Taille de l'image

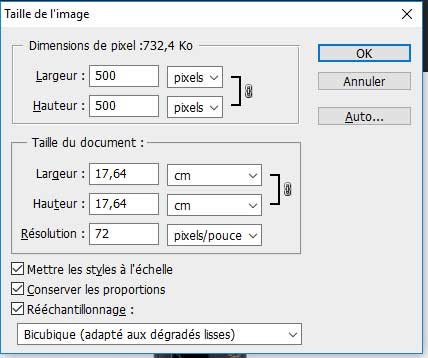
Dans la boite de dialogue qui apparaît, on coche les 3 cases du bas, puis on saisit 500 dans le champ Largeur en pixel. Les autres valeurs vont se remplir automatiquement.

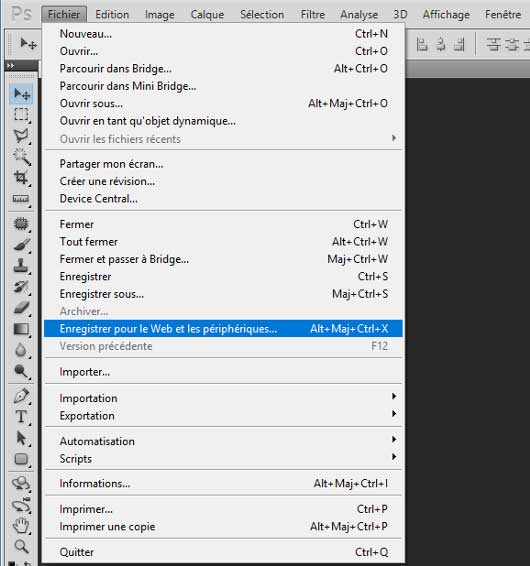
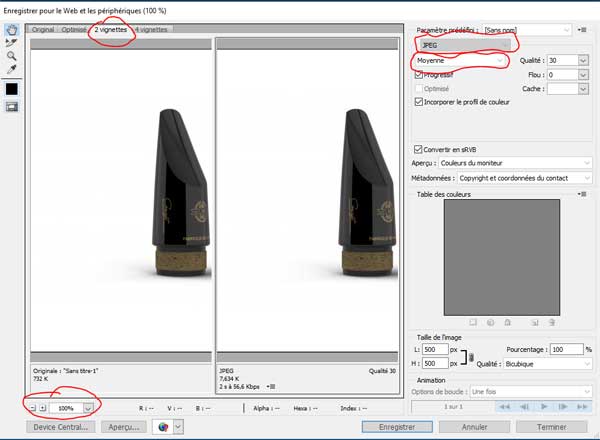
- Une fois l'image aux bonnes dimensions, il faut enregistrer l'image pour le web. On va donc dans le menu Fichier / Enregistrer pour le web.

Dans la boite de dialogue qui s'ouvre, on met les réglages suivants : Affichage à 100% 2 vignettes JPEG
A gauche on a l'image d'origine et à droite, l'image optimisée. Puis on va choisir le meilleur réglage allant de faible à élevé pour avoir l'image la plus légère possible sans que la pixellisation se voit. Vous avez, sous l'image optimisée, le poids qu'elle fera avec le réglage en cours. Faible étant le plus léger mais souvent , le manque de qualité se voit. Elevée n'optimise pas toujours suffisamment l'image. Le réglage Moyenne étant généralement le plus pertinent.

Puis on clique sur Enregistrer et l'image est optimisée.
Optimiser une image pour le web avec Gimp
Si vous ne possédez pas Photoshop, il existe un logiciel gratuit : Gimp qui fera également le travail. https://www.gimp.org/downloads/
- Vous pouvez utiliser la première partie de ce tuto pour définir la taille de l'image à définir.
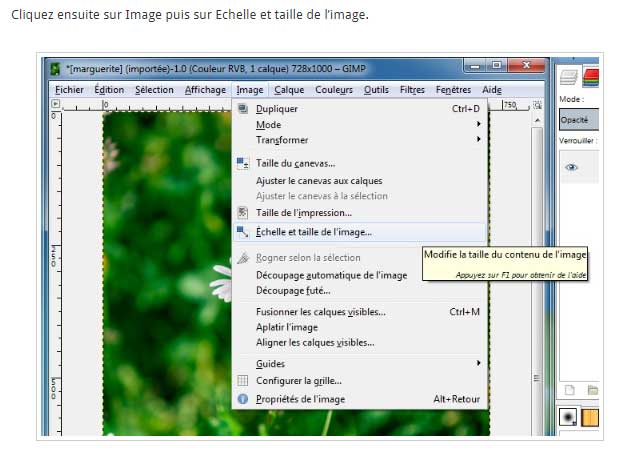
Et voici les commandes à utiliser (copies d'écran trouvées sur le tuto https://www.vivrelaphoto.com/redimensionner-photo-gimp/)

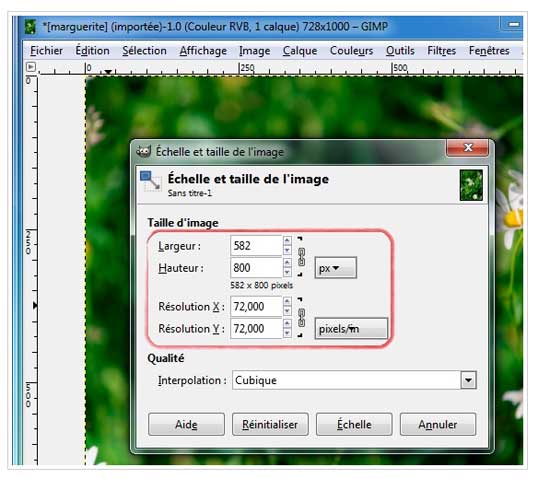
Puis on change la largeur de l'image, ici à 582 px (il faut bien avoir la chaîne entre largeur et hauteur pour garder les proportions de l'image.

A présent il faut donc l'enregistrer pour le web Utiliser le menu Fichier/Export As Dans le bas de la fenêtre, sélectionner jpeg dans la liste Cliquez sur Exporter Choisir la qualité dans la fenêtre suivante, puis cliquez sur Exporter.